![]()
I heard about Squarespace (over and over) while listening to a marathon session of This American Life podcasts. I have to admit, it’s a little strange to hear Ira Glass pitching web services so I thought I’d check them out.
What is Squarespace
Squarespace is an all-in-one platform for hosting web content and eCommerce. The tool provides a simple, yet comprehensive back-end for content management and a fairly sophisticated “LayoutEngine” for building pages and making them look swell.
Pricing
- $10/mo ($8/mo if you pony up for a year in advance) – 20 Pages. 500GB of bandwidth, 2GB of storage, 2 contributors, mobile skin, and a custom domain.
- $20/mo ($16/mo for a year in advance) – Everything above, except unlimited. You also get form building tools and Google Apps/MailChimp sync along with publishing to Facebook.
- $30/mo ($24/mo for year in advance) – You get eCommerce added in, along with all the lovely features needed to support such a venture (product catalog, inventory, tax, coupons, etc).
Overall, these prices aren’t too bad. You can self-host a website for about the same price, though you won’t have unlimited storage and you’ll have to do all the heavy lifting yourself. The real question here is whether the tools Squarespace provides are worth the price.
* It’s also worth noting here that Squarespace uses Stripe for payments. I address this in the eCommerce section below, but you should be aware that eCommerce will incur additional costs outside of Squarespace (usually 2-3% of the purchase price).
So, let’s get on with a trial run…
A Trial Run with Squarespace
In the spirit of all things testy, I decided to set up an account with Squarespace and give it a go. They give you 14-days to play around with the product and then you need to shell out.
Selecting a Template
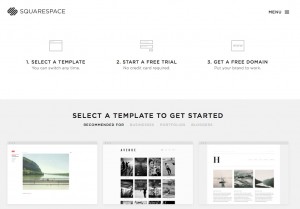
Selecting the initial template for your site is the first thing that happens. The gallery of stock templates is chock full of nice designs that give you the sense that you’re creating something chic, like a high-end magazine:

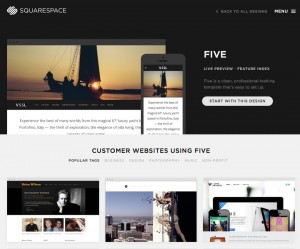
When you select a design, Squarespace shows you other sites using the same layout templates. This is pretty smart since it gives the user a sense of the customization potential.

Sign up
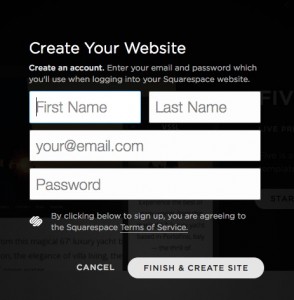
Once you have your template, Squarespace asks you to sign up. It’s a typical form (name, email, password); no credit card required. Your site is live as soon as you fill out the form.

Squarespace sends a confirmation email and then sends a second email that provides a video walk-thru:
Editing and Adding Content
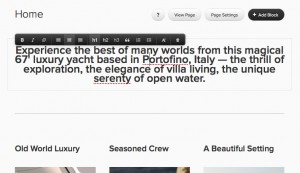
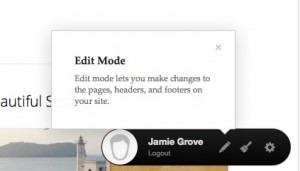
Editing content in Squarespace is very simple. The editor is WYSIWYG, meaning that you’ll basically see the page as it looks in real life. Just clicking on the elements of the page invokes the editor for each type of content (text, images, etc).

Squarespace also provides a quick edit pop-up when you’re looking at your site. Unlike most mini-editors (WordPress, I’m looking at you), Squarespace has provided a powerful tool that allows you full editing capabilities. This is particular useful when you need to make quick changes to a site for typos and such.

* One thing I didn’t like was the lack of revision history. That said, versioning is a complicated bit to pull off in a user-friendly way.
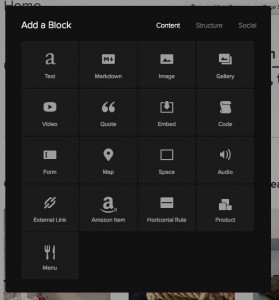
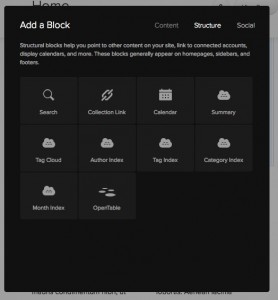
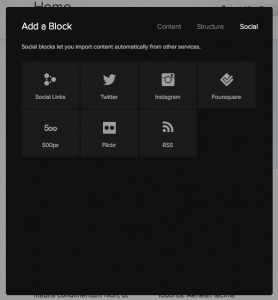
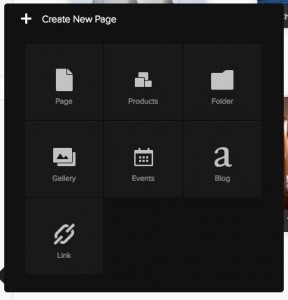
When you add new content to Sqaurespace (via the Add Block button), you are faced with a ton of choices:
The choices are all pretty self-evident. Form allows you to create a form. Text allows you to add text. The test account will also allow you to add products for eCommerce. I’ll talk a little about that later.
Any block you add is popped onto the end of the page. From here you can edit or move the block as you see fit.
Site Navigation
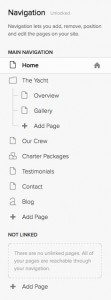
Adding new pages to the site is just as intuitive as editing content. Squarespace provides a high level tree view of all of your content. You can drag and drop items to change the order. You can click on them to change their relative URLs. To add a new page or section, just click Add Page.
I thought it was pretty helpful to have the Not Linked section in the nav as well. This area lets you know when orphaned content is on the site.
Tracking
Out of the box, Squarespace provides simple tracking of visits, popular content, referrers, and search terms. Nice for a quick view, but you can also add your Google Analytics account ID for seamless integration (Settings->General).
eCommerce on Squarespace
Since I have a trial account, I can’t go end-to-end on eCommerce, but I can get pretty close.
Setting up Shop
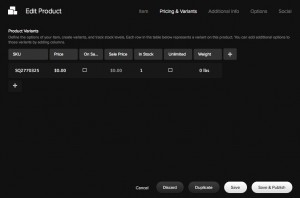
First, I have to give kudos to Squarespace for the easy setup of the product catalog. Adding a new product is just like adding content to the site. In fact, you even do it in the same place within the tool. You can also merchandise your products on any content page. This is a nice feature.
To add a product, you need to select an existing collection of products or create one. To create a collection, you select Add Page and select the option for Products.

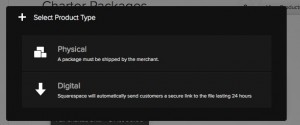
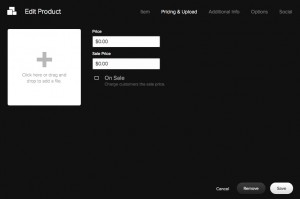
From here, you click the Add Product button and walk through the steps to create a physical or digital product. The set up for both products is fairly similar, the difference is that with a digital product you provide a file and for a physical product you provide variant or SKU details.



Payments
Like many new eCommerce platform startups, Squarespace is using an outside vendor for payment processing. In this case, it’s Stripe. Stripe has a good reputation in the developer community and I’ll do a review on their services at a later date.
Promotions
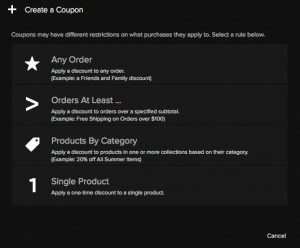
Squarespace allows you to create coupons in four basic categories:
- Any Order – Global discount without any qualifier.
- Order Threshold – Discounts applied when order totals reach a certain dollar value.
- Category Discount – Broad discounts based on a products within specific categories.
- Single Product – Which should be fairly obvious…

The discounts include basic flat discounts and percentage discounts. Free shipping is also available as a discount type with Any Order or the Order Threshold promotions.
Once you create the promotion, you can add coupon codes. You can also set the duration of each code.
Overall, it’s a pretty basic setup in terms of promotions. I’d say 90% of what most very small vendors might need, which is pretty good.
Order and Customer Management
Super basic here. You can see pending, completed, and cancelled orders. You can also export orders as a CSV. This won’t be enough for complicated eCommerce businesses.
Digging Deeper – Development Options
When you pop into settings, you’ll notice that Squarespace provides extensive configuration options. There are tweaks for SEO, comment engines (Disqus is supported), Amazon associates, social account hookups, and more. In commerce, you can configure order and shipping confirmation emails too. However, as great as the tools may be, there’s always going to be an itch you need to scratch. To get at that itch, you’ll need to get inside Squarespace and they give you two basic options: code injection and straight up developer access.
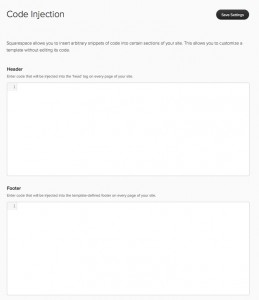
Code Injection
This is pretty simple stuff. Squarespace provides a field where you can add content to the HEAD of your page or down at the footer of the page. Both are generally places where you’ll pop in Javascript add-ons to your site. For example, interested in doing multivariate testing with Optimizely? This is where you’d insert their code.

Developer Access
Selecting “Developer” in Settings told me that I needed to set up a developer account and directed me to Squarespace’s developer center.
Developer access is extensive. You get deep control of the templates on your site. Squarespace also has a fairly vibrant community forum for Q&A.
I won’t cover all the options as Squarespace does a good job of this in their own blog post: Diving into V6: The Template Development Kit.
Conclusion – Powerful Content Editor with Rising Potential
Creating a tool with this breadth is not an easy task. You have to make a lot of decisions about which tools to include and which to hide. Overall, I think Squarespace has made a lot of good choices. It’s a balanced tool and the pricing is very fair.
I’d give Squarespace a grade of A on the content management side of things. As for commerce, the grade is B-. It’s super basic but enough for small sellers without complex inventory management issues. Again, the order and customer management features look really weak which is something everyone should be aware of. Still, it’s obvious that Squarespace is dedicated to improving the platform. If they put the same thought and energy into eCommerce that they’ve shown in content, I would expect this grade to improve.